カットパスの作成方法
ソフトのバージョンやお客様の使用環境により、画面の表示は異なります。
1, Illustratorの場合
四角形・円形
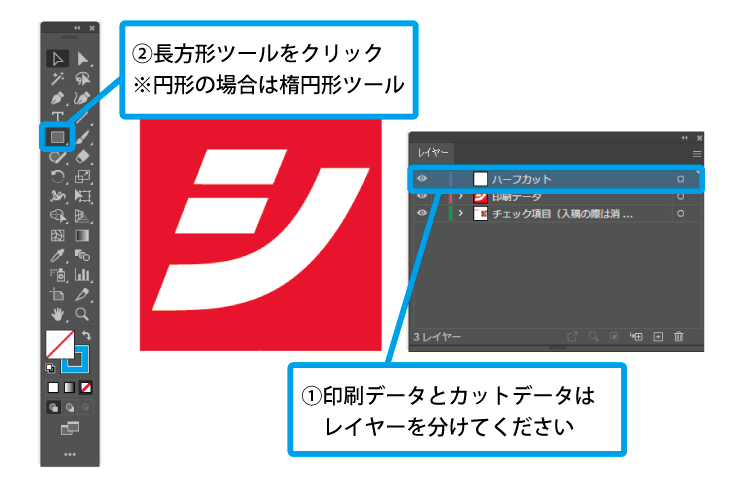
四角形・円形の場合はツールを使用する方法が簡単です。印刷データとカットデータはレイヤーを分けて作成してください。レイヤーを追加する場合、レイヤーウィンドウのオプション「新規レイヤー」またはキーボードでCtrl+Lキーを押してください。

円形をご希望の場合は楕円形ツールをご選択ください。 楕円形に変更する際は長方形ツール部分でクリックを長押から変更可能です。

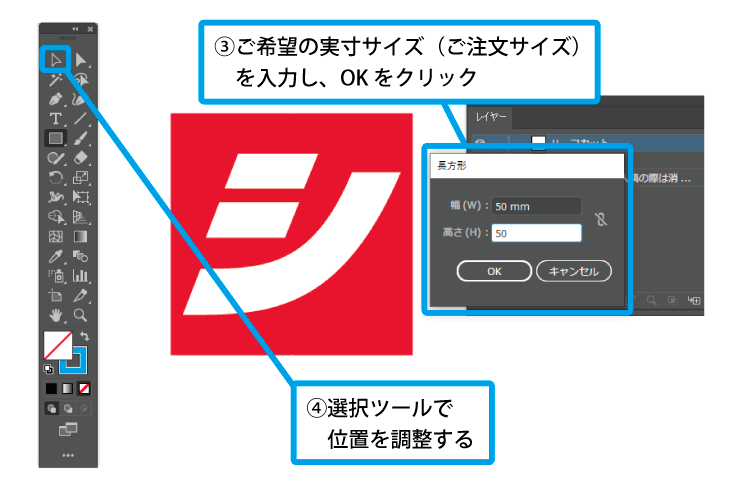
ご希望の実寸サイズとご注文時に入力するサイズは等しくしてください。 異なる場合、再入稿や価格が変動することがございます。 カットパスを作成後、選択ツールや整列で印刷データに合わせてカット位置を調整してください。 ※カットラインとデザインの間に1.0mm以上の余白を設けて作成ください。
角を丸くする方法
シール直送便では加工の都合上、また貼付時にシールを剥がれにくくするため角部分に0.5mm以上の角丸を付けていただいております。

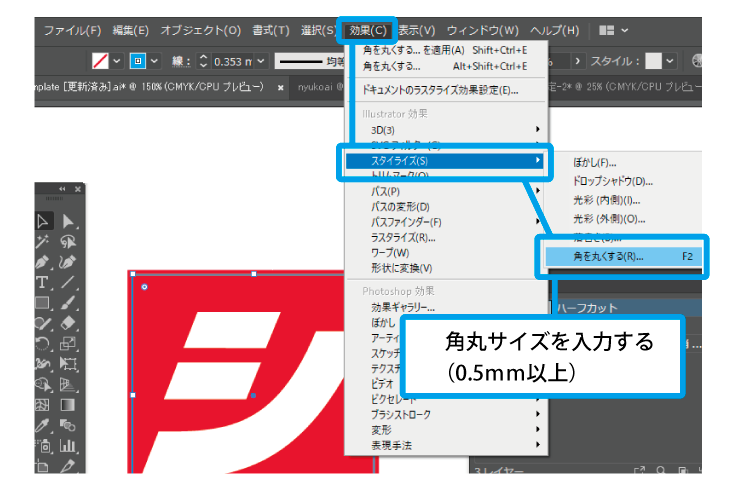
角丸は「効果」→「スタイライズ」→「角を丸くする」でご希望の角丸サイズを入力してください(0.5mm以上)。入力後、「オブジェクト」→「アピアランスを分割」をお願いいたします。
作成方法については下記動画でも確認いただけます。
変形カット
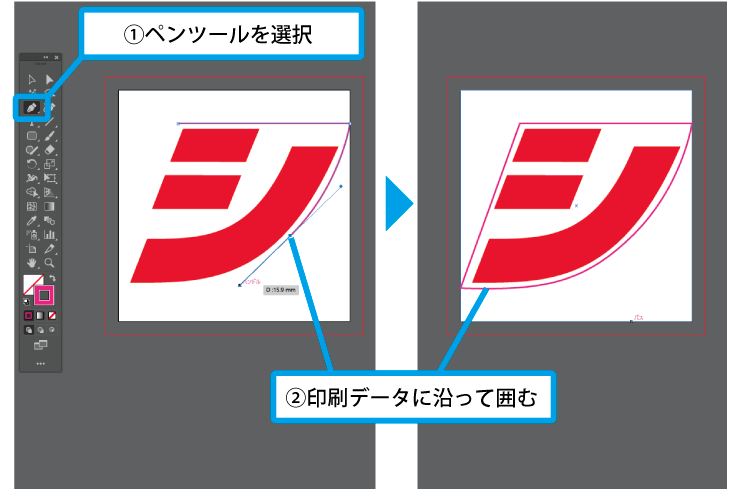
デザインに沿ったカットなど変形カットの場合、ペンツールでカットパスを作成してください。

変形カットの角処理
四角形同様、角部分に角丸を付ける必要がございます。
変形カットの場合、鋭角箇所の角丸は1mm以上必要となります。
鋭角箇所の角丸の付け方は以下のページをご覧ください。
https://weblabels.net/seal/shape
2,Photoshopの場合
ソフトのバージョンやお客様の使用環境により、画面の表示は異なります。
四角形・円形
四角形・円形の場合はツールを使用する方法が簡単です。Photoshopのカットデータはパスデータで作成する必要がございます。

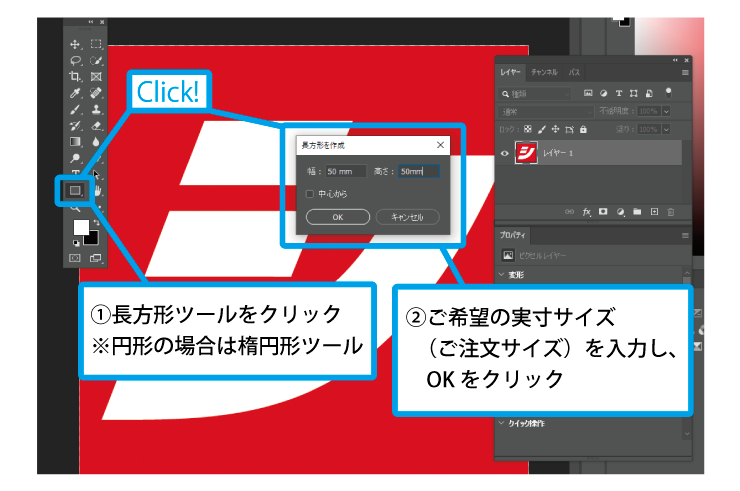
円形をご希望の場合は楕円形ツールをご選択ください。楕円形に変更する際は長方形ツールをクリックすると変更可能です。長方形ツールを選択し、アートボード上をクリック、ご希望の実寸サイズを入力します
※サイズ入力時は単位にご注意ください。OKを押すと図形が生成されます。
※カットラインとデザインの間に1.0mm以上の余白を設けて作成ください。

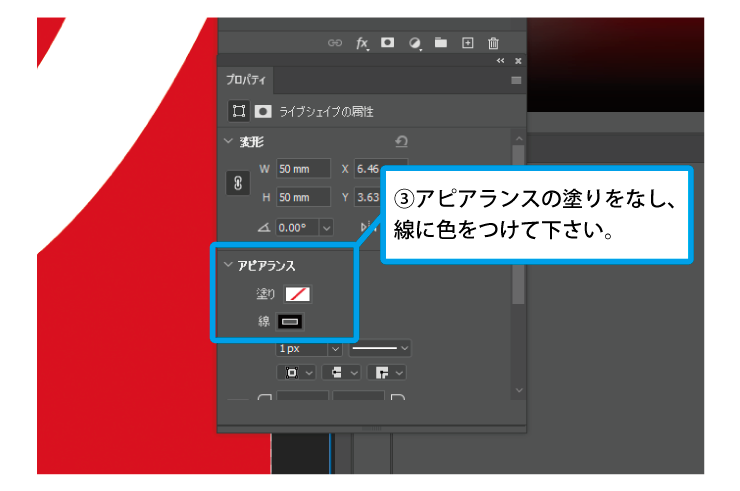
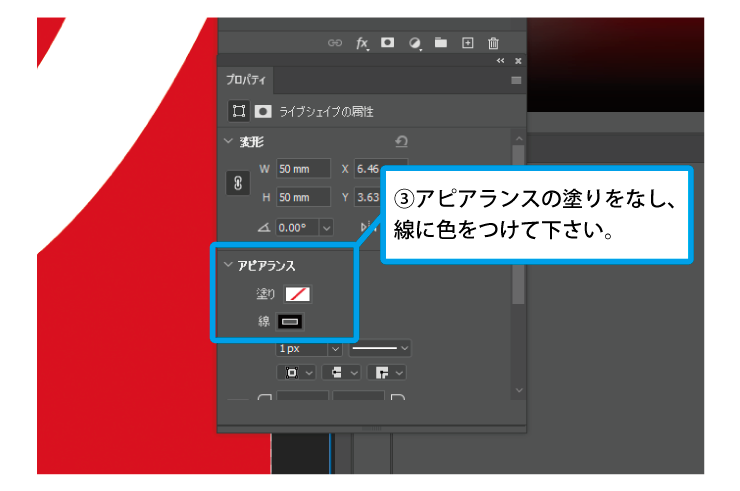
図形に塗りがある場合はプロパティウィンドウ内、アピアランスから塗りを「なし」、 線の色を変更してください。
角を丸くする方法
シール直送便では加工の都合上、また貼付時にシールを剥がれにくくするため角部分に0.5mm以上の角丸を付けていただいております。

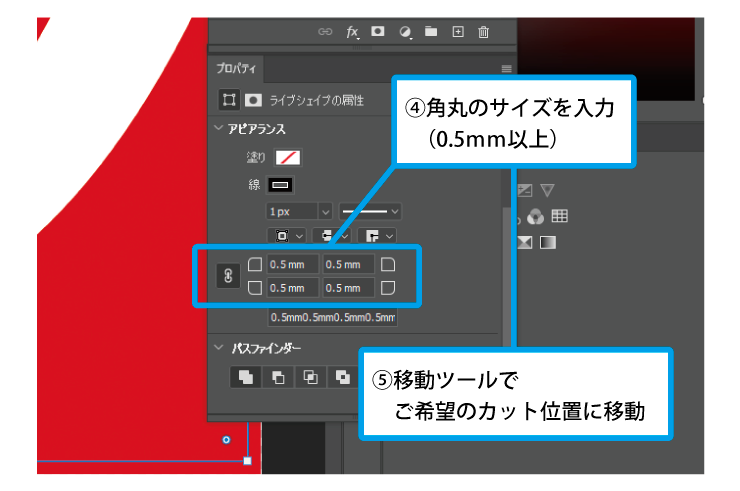
プロパティウィンドウ内、アピアランスから角丸のサイズを入力してください。(0.5mm以上、単位に注意してください)「移動ツール」でご希望のカット位置に移動してください。

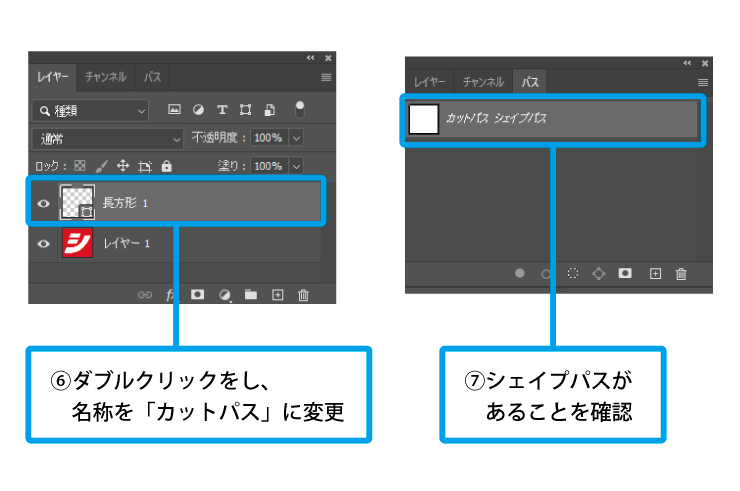
レイヤーウィンドウ内の「長方形1」部分をダブルクリック、名称を「カットパス」に変更してください。パスウィンドウに「カットパス シェイプパス」があればカットライン作成完了です。
変形カット
デザインに沿ったカットなど変形カットの場合、ペンツールでカットパスを作成してください。四角形同様、角部分に角丸を付ける必要がございます。変形カットの場合、鋭角箇所の角丸は1mm以上必要となります。カットパス作成時は緩やかな曲線で角がない仕上がりにしてください。

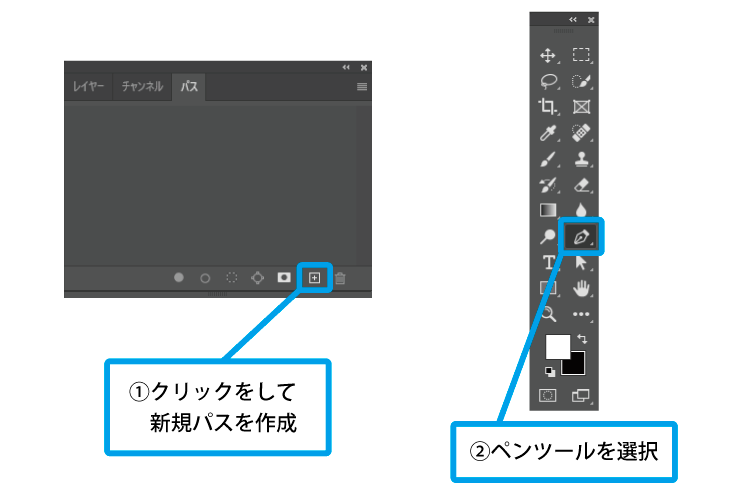
パスウィンドウから新規パスを作成後、ペンツールを選択します。

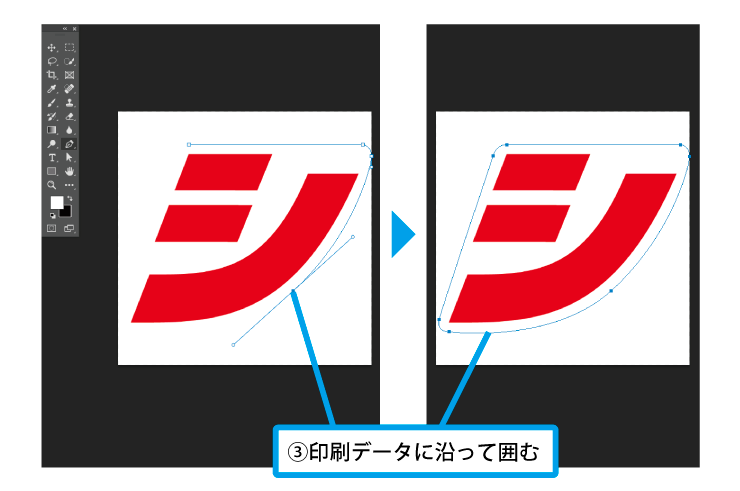
ペンツールで文字周囲を囲みます。角部分は丸く、緩やかにしてください。

パスウィンドウ内、作業用パスをダブルクリックし、名称をカットパスに変更したら変形カットパスの作成完了です。
Illustratorにおける変形カット作成については下記動画でもご覧いただけます。









